WEBページを閲覧したり、Twitterのタイムラインを眺めていたりすることはみなさんあると思います。
そんなときに「スクロールするのめんどくさっ!」ってなったりしませんか?
勝手に画面がスクロールしてくれたら、いちいち指でスクロールする必要もなくなりますよね。
そのままだとできませんが、ある設定を行うとWEBページだってTwitterのタイムラインだって自動でスクロールできます。
今回はその方法がいくつかあるのでご紹介したいと思います。
iPhoneの画面を自動スクロール
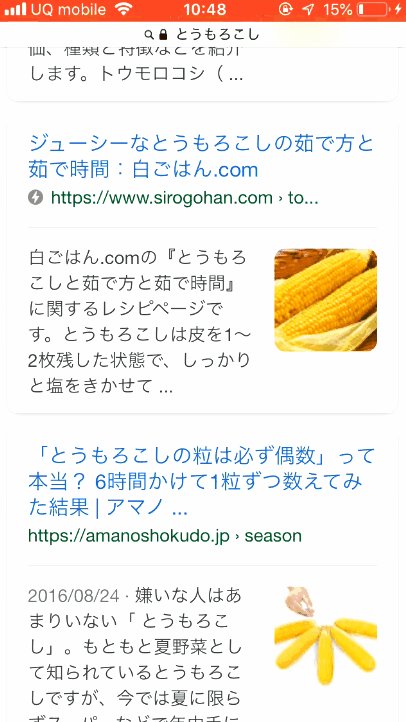
まずSafariの画面スクロールをするとこんな感じになります。
このスクロールの速度はその都度調整できます。

どうです?
とうもろこしが食べたくなってきませんか?
設定は全然難しくはないので、やっていってみましょう。
ブックマークレットを活用して自動スクロール
ぼくが最もよく使うのがブックマークレットを活用する方法です。
ブックマークレットは簡単に説明すると、ウェブブラウザのブックマークにプログラムを登録して処理を行わせるものです。
プログラムとか知らないって人でもコピペでいけるので安心してください。
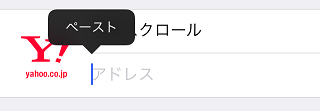
自動スクロールの文字リンクをタップすると、このページ内でプログラムが処理されるので自動でスクロールできるようになるはずです。
うまくできない場合は上や下にスワイプを行う際に、指を長めに画面に触れて行ってみてください。
※タップすると止まりますが、操作しにくい場合はページを再読み込みで元に戻ります。
これをどのWEBページでも行うためにはブックマークに以下のコードを追加します。
javascript:(function(){var%20a={pageX:function(){return%20self.pageXOffset||document.documentElement.scrollLeft},pageY:function(){return%20self.pageYOffset||document.documentElement.scrollTop},run:function(){t=this;var%20b=("createTouch"%20in%20document&&navigator.userAgent.search(/iphone|ipad|android/i)!=-1)?true:false;if(b){self.addEventListener("touchmove",function(c){c=c||event;if(b&&c.touches){c=c.touches[0]}t.ey=c.clientY},false)}else{self.addEventListener(((typeof%20document.onmousewheel=="undefined")?"DOMMouseScroll":"mousewheel"),function(){if(t.i){clearInterval(t.i)}t.i=null},false)}self.addEventListener(((b)?"touchstart":"mousedown"),function(c){c=c||event;if(b&&c.touches){c=c.touches[0]}if(t.i){clearInterval(t.i)}t.i=null;t.sy=c.clientY;t.st=(new%20Date()).getTime()},false);self.addEventListener(((b)?"touchend":"mouseup"),function(i){var%20f=(b&&i.touches)?t.ey:(i||event).clientY;var%20h=t.sy-f;var%20d=(new%20Date()).getTime()-t.st;if(d<200||(h>-20&&h<20)){t.s=null;t.w=null}else{var%20g=h/d;var%20c=parseInt(d/h);if(c<0){c=-c}t.w=(c>10)?c:10;t.t=t.pageY();t.s=parseInt(g*t.w)||((g>0)?1:-1);if(t.i){clearInterval(t.i)}t.i=setInterval(function(){t.t+=t.s;var%20l=t.t;var%20j=self.innerHeight||document.documentElement.clientHeight;var%20e=document.documentElement.scrollHeight-j;var%20k=true;if(t.s<0){if(l<0){l=0;if(t.t<-j){t.t=e;l=e}else{if(t.pageY()<=l){k=false}}}}else{if(l>e){l=e;if(t.t>e+j){t.t=0;l=0}else{if(t.pageY()>=l){k=false}}}}if(k){self.scrollTo(t.pageX(),l)}},t.w)}},false)}};a.run()})();
コード引用元*
ブックマークレット追加方法
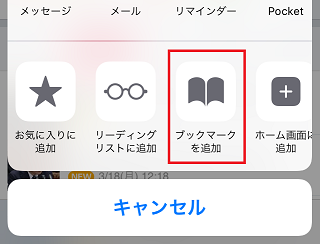
まずなんでもいいのでブックマークを新規に作成します。


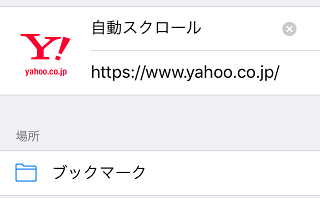
ブックマーク名はわかりやすいものに変更しておきましょう。
URLは変更できないので、まずはそのまま保存します。

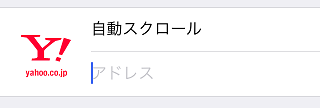
次にブックマークの編集を行い、URL欄を空白にして先ほどのコードをコピペします。



これで完了です!
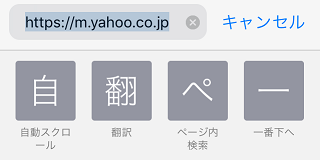
さらに登録したブックマークレットを「お気に入り」にしておくと、閲覧してるWEBページのURLをタップするだけでブックマークレットが表示されるので使いやすいです。


このブックマークレットがあると、Safari内でTwitterのタイムラインを見るときも自動でスクロールしてくれるので、ずらーっと大量の投稿があるタイムラインではとても重宝します。
ブックマークレット以外でも似たような処理は可能です。
ショートカットを活用して自動スクロール
次はiOSアプリにあるショートカットアプリを使用して自動スクロールを行います。

『ショートカット』
もともとは『Workflow』というアプリでしたが、Appleが買収して名称が変わりました。
このアプリを使用すればさまざまなショートカットが利用できるようになります。
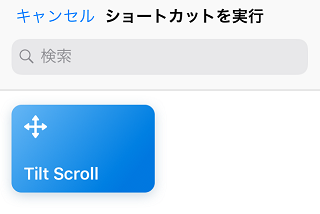
今回は傾けるだけで自動的にスクロールをしてくれる『Tilt Scroll』をダウンロードします。
(そのままリンク先でダウンロードできます)
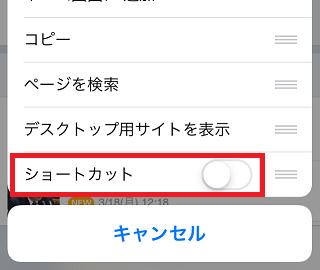
Safariで『Tilt Scroll』を使用するために、ショートカットのアクティビティをオンにする必要があります。
(たぶんデフォルトでショートカットアプリはオフになっているはずです)
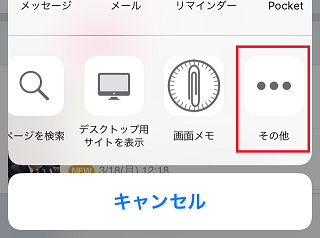
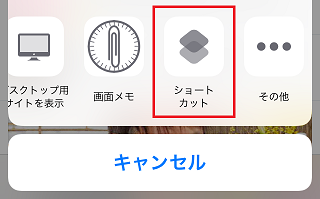
「共有」→「その他」から変更します。


オンにするとアクティビティにショートカットが出現しました。

あとは任意のページでショートカットを実行するだけでOKです。

傾ける角度によってスクロールする速度が変わります。
片手でしか操作できないときにかなり便利ですね。
専用アプリを使い自動スクロール
WEBブラウザやTwitterなど、自動スクロールするには専用アプリを利用しても可能です。
例えばブラウザならこちら。

『MANTARAY』
ブログやWEBサイトなどの縦に長いページを読む際に自動でスクロールしてくれる機能がブラウザに搭載されています。
TwitterであればこちらのTwitterクライアントアプリを使用すれば、タイムラインを自動でスクロールしてくれます。
まとめ
ご飯を食べながら、楽器を演奏しながらなど手がふさがっている状態では画面のスクロールしにくいですよね。
そんなときはぜひ自動でスクロールするように設定しましょう。
最近はiPhoneのサイズが大きくなっているので、手の小さい方や女性は片手でのスクロールもかなりしにくいと思います。
電車に乗って片手で吊革に掴まっているときでも、傾けるだけでスクロールできると助かりますよね。
iPhoneはほかにも便利なブックマークレットやショートカットがあるので、自分が使いたいように便利に活用していってください。